Game Extensiveform
When using the Extensiveform Steptype, you can define the nodes as well as the edges to visualize a decision tree to the participants. You can also connect your tree to the actual decision and allow participants to make their decision by selecting the chosen edge inside the graph.
Example Code
Nodes Textarea:
[
{
"id": "a",
"label": "Which do you prefer?",
"bg": "#008000",
"shape": "rectangle"
},
{
"id": "b",
"label": "$400"
},
{
"id": "c",
"label": "Coin flip",
"bg": "#800000",
"shape": "ellipse"
},
{
"id": "d",
"label": "$2,000"
},
{
"id": "e",
"label": "-$1,000"
}
]
Edges Textarea:
[
{
"source": "a",
"target": "b",
"label": "Out"
},
{
"source": "a",
"target": "c",
"label": "In"
},
{
"source": "c",
"target": "d",
"label": "Don't Roll",
"gameType": "choice",
"gameValue": "dontroll"
},
{
"source": "c",
"target": "e",
"label": "Roll",
"gameType": "choice",
"gameValue": "roll"
},
{
"source": "e",
"target": "f",
"label": "Success (50%)"
},
{
"source": "e",
"target": "g",
"label": "Failure (50%)"
}
]
Graph Options Textarea:
{
"zoom": 0.7
}
Simply copy the stated code above to the mentioned input fields in the Game Tab of the Step. The letters stated in the “source” and “target” inputs for the edges are referring to the id of the defined nodes. The “gameType” as well as the “gameValue” are defined for the actual decision edges. This is the information that will be saved upon decisionmaking.
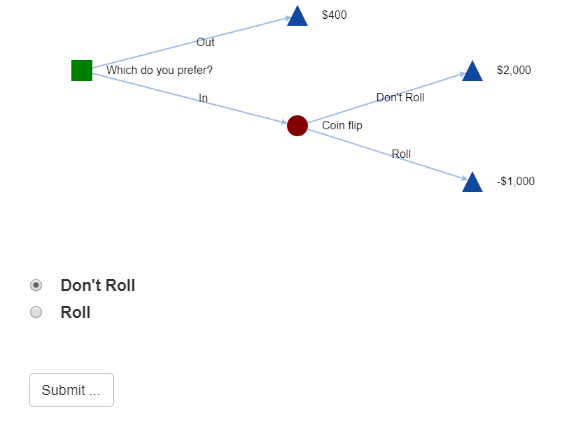
Visualization